EARTH NATURA
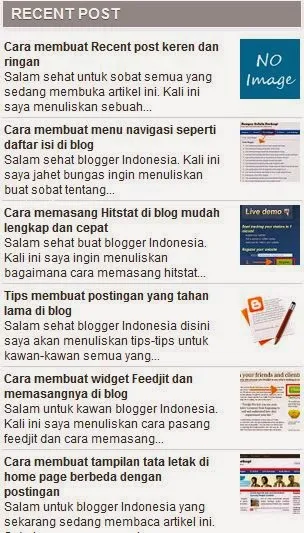
Recent post is showing some article buddy from the top one is the most recent. Where the goal remains the same which provides convenience for visitors to know the contents of your blog and the latest updates from pal-tan. So I will give my friend the steps to create your own. Go read this article if my friend wants to install a recent post on your blog.
1. Go to blogger.com.
<style>
img.recent_thumb 0 5px 0px;}
. recent_posts_with_thumbs {float: left; width: 100%; min-height: 55px; margin: 0px 0px 0px 5px; padding: 0; font-size: 12px; font-color: green;}
. recent_posts_with_thumbs
a {text-decoration: none;}
. recent_posts_with_thumbs normal {font-size: 12px;}
</ style>
<script type = "text / javascript" src = "http://blogedek-javascript.googlecode.com/files/ recentpoststhumb.js "> </ script>
<script type="text/javascript">
var numposts = 5 ;
showpostthumbnails var = true;
displaymore var = false;
displayseparator var = false;
showcommentnum var = false;
showpostdate var = false;
var showpostsummary = true;
NUMCHARS var = 100;
</ script> <script src="http://www.buminatural.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script>
Description: The color red is the number of posts you want to appear in the sidebar of your blog.
7. Furthermore, paste it in the script and save.
Recent post is showing some article buddy from the top one is the most recent. Where the goal remains the same which provides convenience for visitors to know the contents of your blog and the latest updates from pal-tan. So I will give my friend the steps to create your own. Go read this article if my friend wants to install a recent post on your blog.
1. Go to blogger.com.
2. Then log in to your blog account.
3. After that select Layout.
4. Then select HTML / Java Script.
5. Copy the script below:
<style>
img.recent_thumb 0 5px 0px;}
. recent_posts_with_thumbs {float: left; width: 100%; min-height: 55px; margin: 0px 0px 0px 5px; padding: 0; font-size: 12px; font-color: green;}
. recent_posts_with_thumbs
a {text-decoration: none;}
. recent_posts_with_thumbs normal {font-size: 12px;}
</ style>
<script type = "text / javascript" src = "http://blogedek-javascript.googlecode.com/files/ recentpoststhumb.js "> </ script>
<script type="text/javascript">
var numposts = 5 ;
showpostthumbnails var = true;
displaymore var = false;
displayseparator var = false;
showcommentnum var = false;
showpostdate var = false;
var showpostsummary = true;
NUMCHARS var = 100;
</ script> <script src="http://www.buminatural.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs" type="text/javascript"></script>
Description: The color red is the number of posts you want to appear in the sidebar of your blog.
While the color blue is replaced with the url address of your blog.
7. Furthermore, paste it in the script and save.