Cara memasang slidbox atau kotak baca atau kotak selanjutnya di blog.
Cara ini saya modifikasi sendiri dan hasilnya bisa sobat lihat di blog saya ini dimana cara ini adalah cara untuk menunjukkan artikel lain yang random atau diacak dan akan muncul beerbentuk kotak di samping bawah tampilan halaman blog sobat, yang manfaatnya memberitahukan pengunjung dengan mudah artikel apa saja yang ada dalam blog kita sehingga membuat pengunjung betah menjelajahi isi dari blog kita. Namun salah satunya yang ditampilkan adalah di dalam kotak tersebut.
Bila sobat semua penasaran silahkan ikuti tutorial yang saya tuliskan di bawah ini :
1. Seperti biasanya Login dulu ke blog sobat dengan akun gmail yang sobat miliki.
2. Kemudian buka tata letak dan pilih Tambah gadget.
3. Setelah itu pilih HTML/Java Script.
4. Jika sudah maka copy script dibawah ini :
<!--Slidbox by jahet bungas-->
<script type="text/javascript" src="http://marewainfo.googlecode.com/files/slidboxordinary.js"></script>
<div style="position:fixed; width:340px; overflow:hidden; bottom:3px;
right:3px; display:none;
background: #ffffff; background: -moz-linear-gradient( center top, #ffffff 85%, #ffffff 100% );
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, #999999), color-stop(1, white) );
background-attachment: fixed;
repeat; -moz-border-radius:15px; -webkit-border-radius:5px;
border-radius:15px; border:0px solid #333;" id="fbslidebox">
<div style="width:300px; padding:5px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#000000; padding:0 2px;
border:0px solid #000000; text-decoration:none; font-size:12px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a>
<strong style="color:#1E598E;"><b><u>SELANJUTNYA</u> >></b></strong>
<b>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=2;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
</b>
</div>
<!--Slidbox by jahet bungas end --></div>
Keterangan : Ganti yang berwarna biru sesuai keinginan sobat.
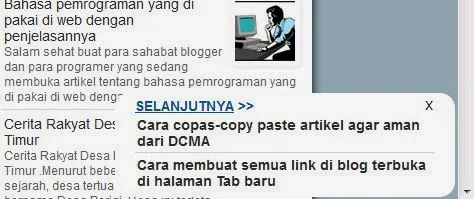
5. Lalu di simpan saja dan lihat hasilnya. Ketika pengunjung men-scroll kebawah pada halaman blog sobat maka akan muncul kotak yang berisi judul postingan blog sobat atau disebut dengan slide box. Yang menunjukkan seolah-olah blog kita berbicara bahwa inilah artikel selanjutnya yang secara tidak sadar memaksa pengunjung dengan halus untuk membukanya. Jika tujuan nya begitu otomatis Page views sobat bisa bertambah dengan menambahkan atau memasanga slidebox tersebut.
Cara ini saya modifikasi sendiri dan hasilnya bisa sobat lihat di blog saya ini dimana cara ini adalah cara untuk menunjukkan artikel lain yang random atau diacak dan akan muncul beerbentuk kotak di samping bawah tampilan halaman blog sobat, yang manfaatnya memberitahukan pengunjung dengan mudah artikel apa saja yang ada dalam blog kita sehingga membuat pengunjung betah menjelajahi isi dari blog kita. Namun salah satunya yang ditampilkan adalah di dalam kotak tersebut.
Bila sobat semua penasaran silahkan ikuti tutorial yang saya tuliskan di bawah ini :
1. Seperti biasanya Login dulu ke blog sobat dengan akun gmail yang sobat miliki.
2. Kemudian buka tata letak dan pilih Tambah gadget.
3. Setelah itu pilih HTML/Java Script.
4. Jika sudah maka copy script dibawah ini :
<!--Slidbox by jahet bungas-->
<script type="text/javascript" src="http://marewainfo.googlecode.com/files/slidboxordinary.js"></script>
<div style="position:fixed; width:340px; overflow:hidden; bottom:3px;
right:3px; display:none;
background: #ffffff; background: -moz-linear-gradient( center top, #ffffff 85%, #ffffff 100% );
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, #999999), color-stop(1, white) );
background-attachment: fixed;
repeat; -moz-border-radius:15px; -webkit-border-radius:5px;
border-radius:15px; border:0px solid #333;" id="fbslidebox">
<div style="width:300px; padding:5px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#000000; padding:0 2px;
border:0px solid #000000; text-decoration:none; font-size:12px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a>
<strong style="color:#1E598E;"><b><u>SELANJUTNYA</u> >></b></strong>
<b>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=2;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
</b>
</div>
<!--Slidbox by jahet bungas end --></div>
Keterangan : Ganti yang berwarna biru sesuai keinginan sobat.
Hasilnya akan seperti gambar di bawah ini :
5. Lalu di simpan saja dan lihat hasilnya. Ketika pengunjung men-scroll kebawah pada halaman blog sobat maka akan muncul kotak yang berisi judul postingan blog sobat atau disebut dengan slide box. Yang menunjukkan seolah-olah blog kita berbicara bahwa inilah artikel selanjutnya yang secara tidak sadar memaksa pengunjung dengan halus untuk membukanya. Jika tujuan nya begitu otomatis Page views sobat bisa bertambah dengan menambahkan atau memasanga slidebox tersebut.